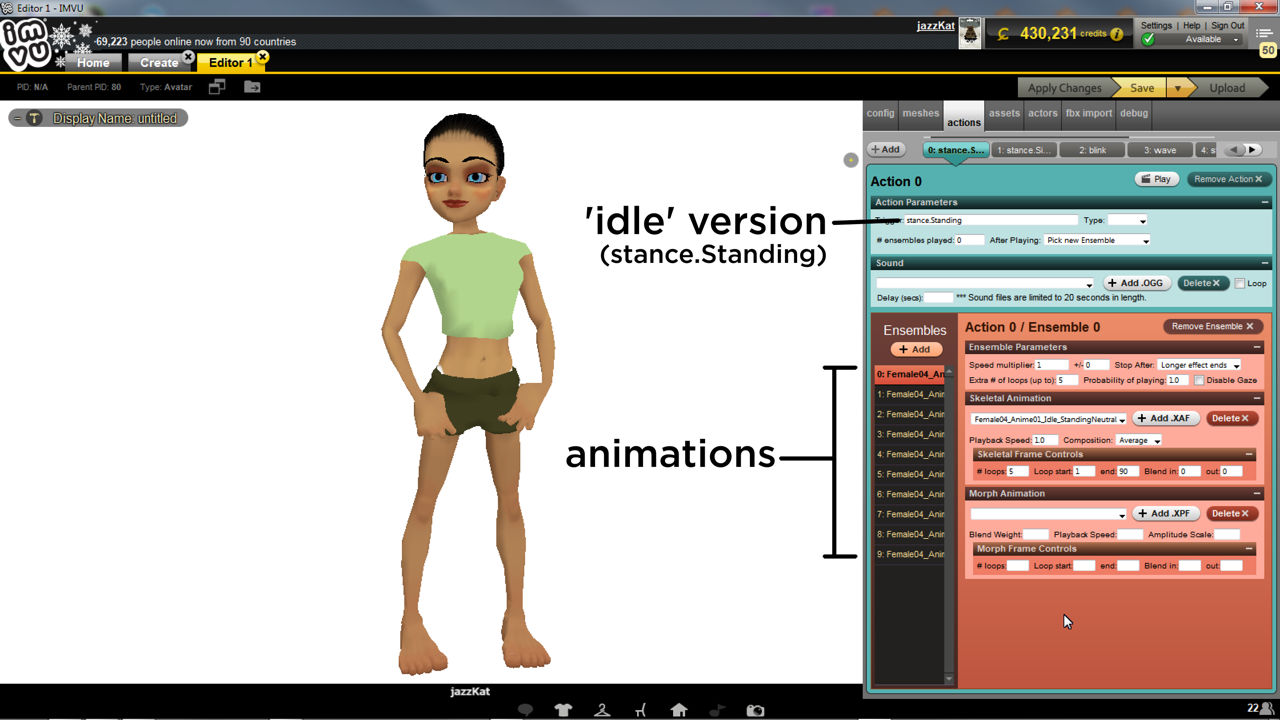
The Idle Animation
Idle animations are typically any animation that plays without user input, the way an avatar shifts around as it sits for example, the way a tail might swish from side to side, or a merry-go-round turning, ready for the avatar to catch a spot, any animation in fact triggered to automatically play, and/or loop, when an avatar or product loads into the scene.

Looping
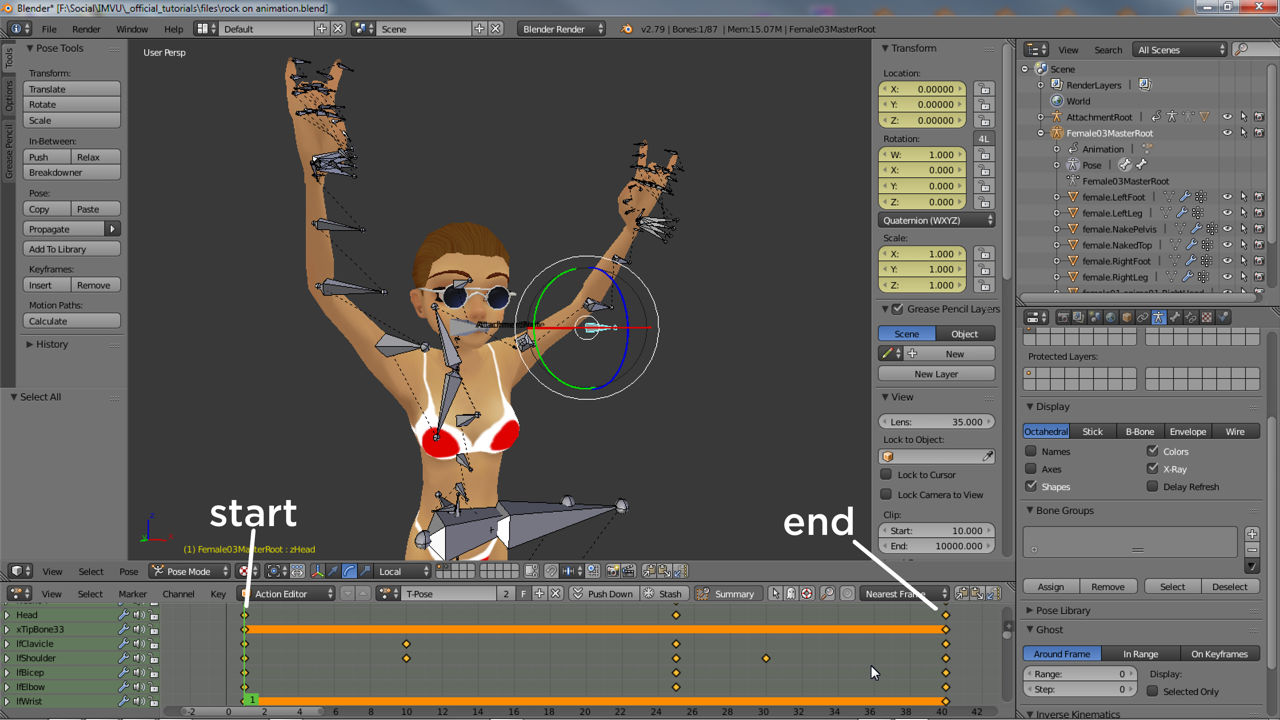
Although any animation can be set to auto-play when an item or avatar loads, which makes it an idle animation, it’s best to make sure sequences loop otherwise the item may revert to a fixed position or remain in a static pose once the animation plays through and finishes. To create an idle action an animated sequence first needs to be generated in Blender which is then imported into IMVU and assembled as a product. For items that include looped animation particular attention should be played to the loop and trigger characteristics of the project in actions, the values set for #ensembles played and # loops (a fixed number, i.e. 5, or 0 for looping without end), and whatever is set as the Trigger, a word or phrase or stance.Idle. For idle sequences this latter aspect, stance.Idle, is the single element that determines whether an action is idle or not.

stance.Idle, .Sitting & .Standing
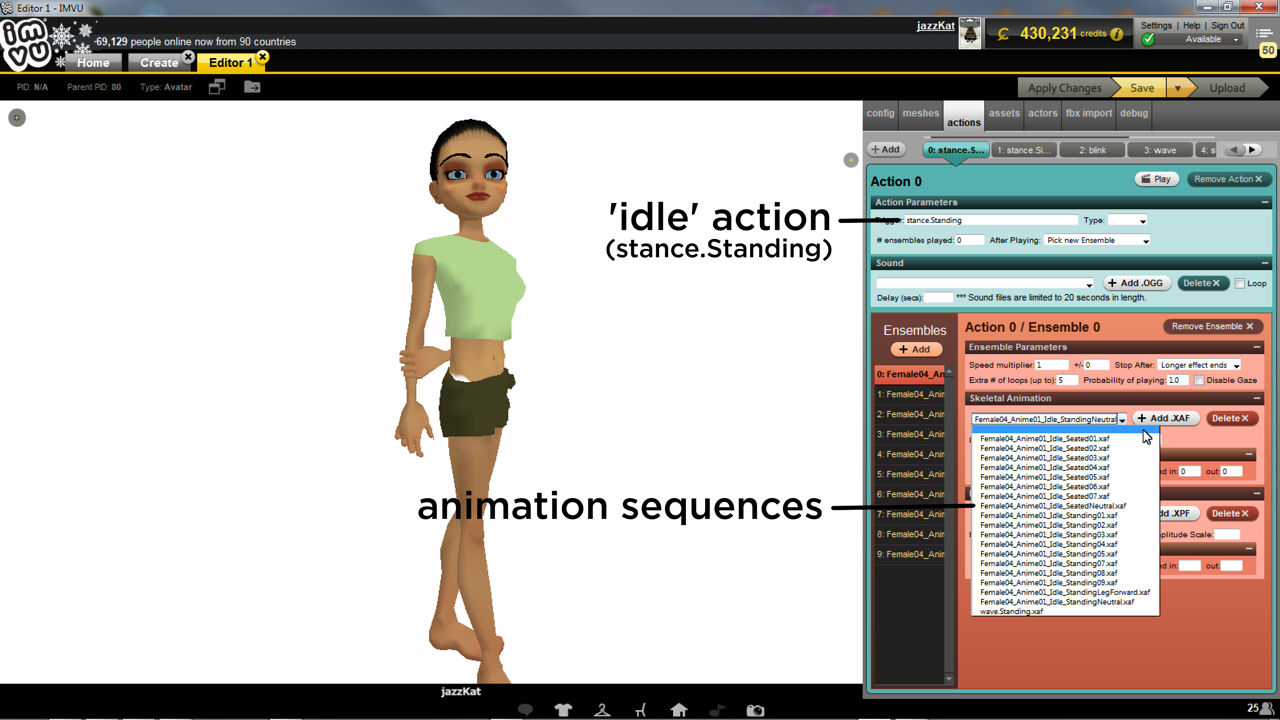
There are three different types of generic idle animation that will auto-play when a product loads; stance.Idle, stance.Sitting and stance.Standing; for none-avatar based products stance.Idle auto-triggers the action, cycling through one or more sequences depending on how the action is defined, stance.Sitting and stance.Standing auto-trigger a set of default animations specific to the avatar and what they do whilst sitting down or standing up. These are the defaults.

Idle Actions
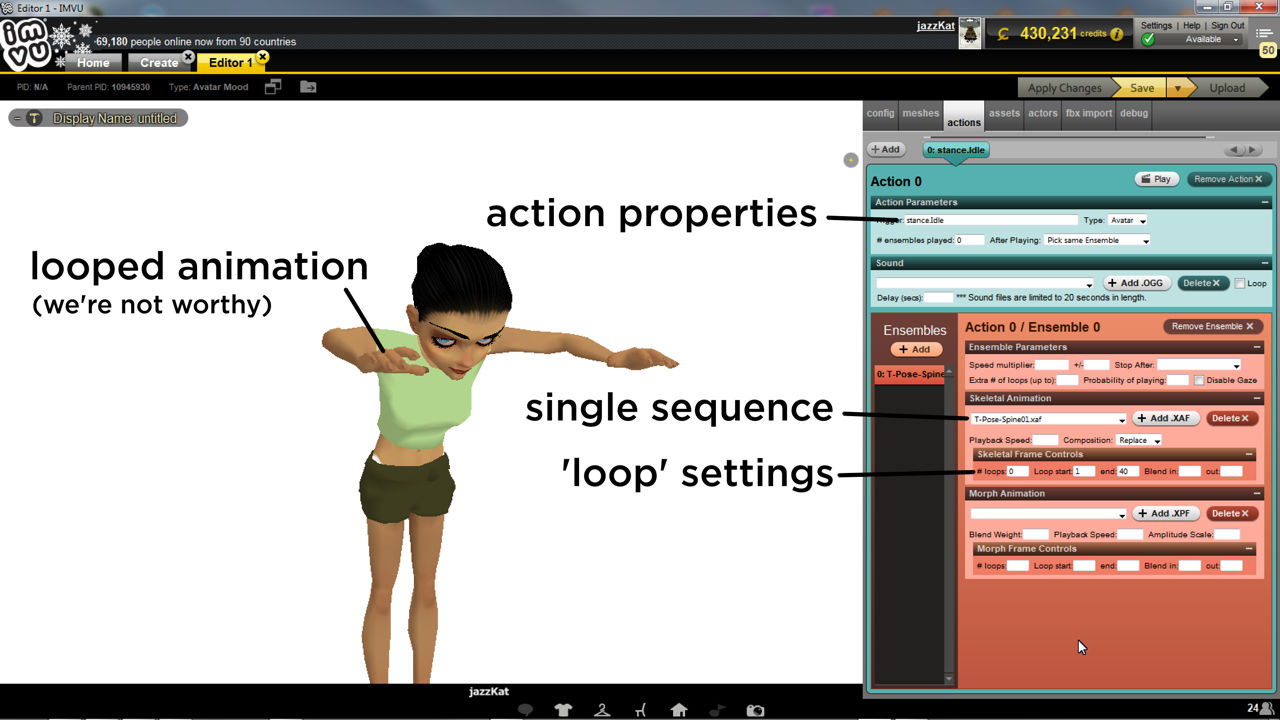
An idle action comprises two parts, the Action section where the basic properties of the action are set (number of times the action loops and what it affects), and Ensembles section, the area where properties specific to a particular sequences are established (number of frames, playback speed etc.). This division provides greater flexibility when creating idle actions because it allows for individual actions to reference multiple animations, watching the seated avatar for example, stance.Idle is the active action, whereas the different poses stuck are individual animations – one action, multiple animations;
stance.Sitting (action) - hand on knees (animation) - reclined - upright - cross-legged
In practice this means an action can play a single animation and just loop it to infinity and beyond, or several separate animations can be set up to loop a limited number of times, each then taking turns to play depending on the actions overall behaviour (select same, list or random).

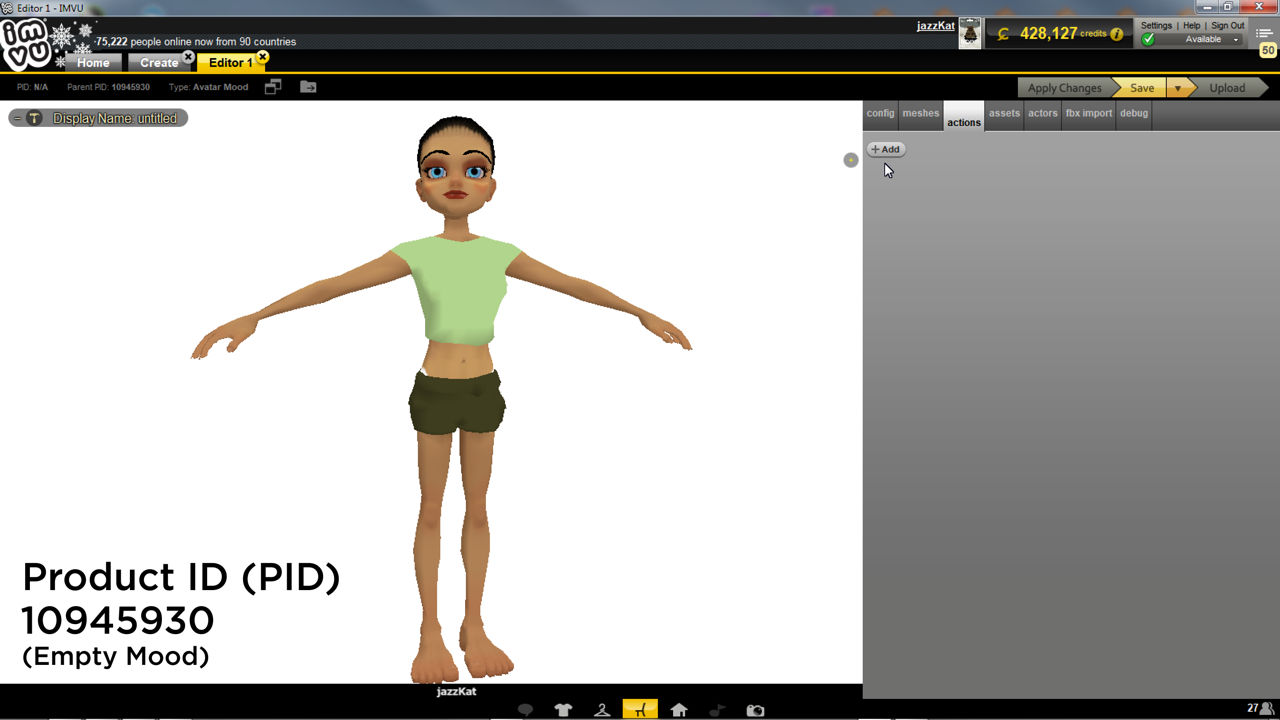
Single Animation
To set up an action with a single looped animation, derive from a product and import the animation files that’s needed. Create an Action in the actions tab and set up the appropriate properties to make the sequence loop, then for the Trigger add stance.Idle for furniture, rooms, accessories and pet products – this triggers the looped animation on load, or stance.Sitting or stance.Standing for avatar poses (and also pets that react to what the avatar does) – this triggers the animation when the avatar (or pet) sits or stands.

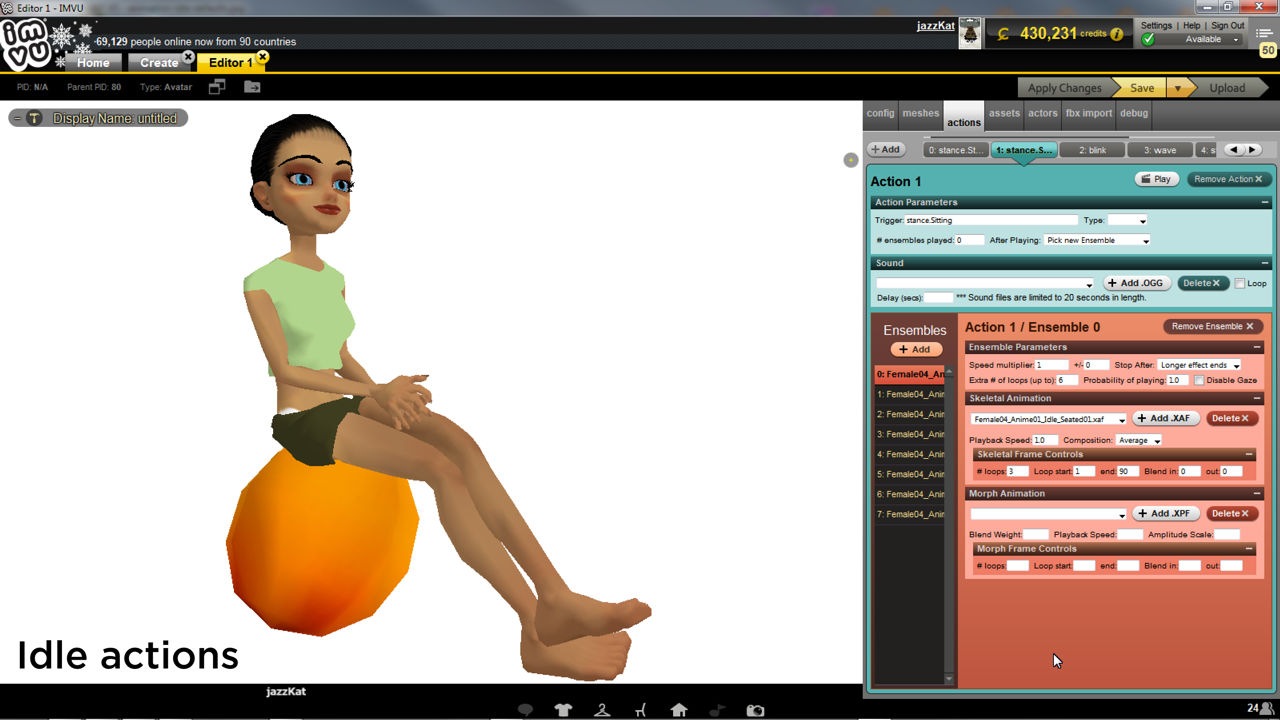
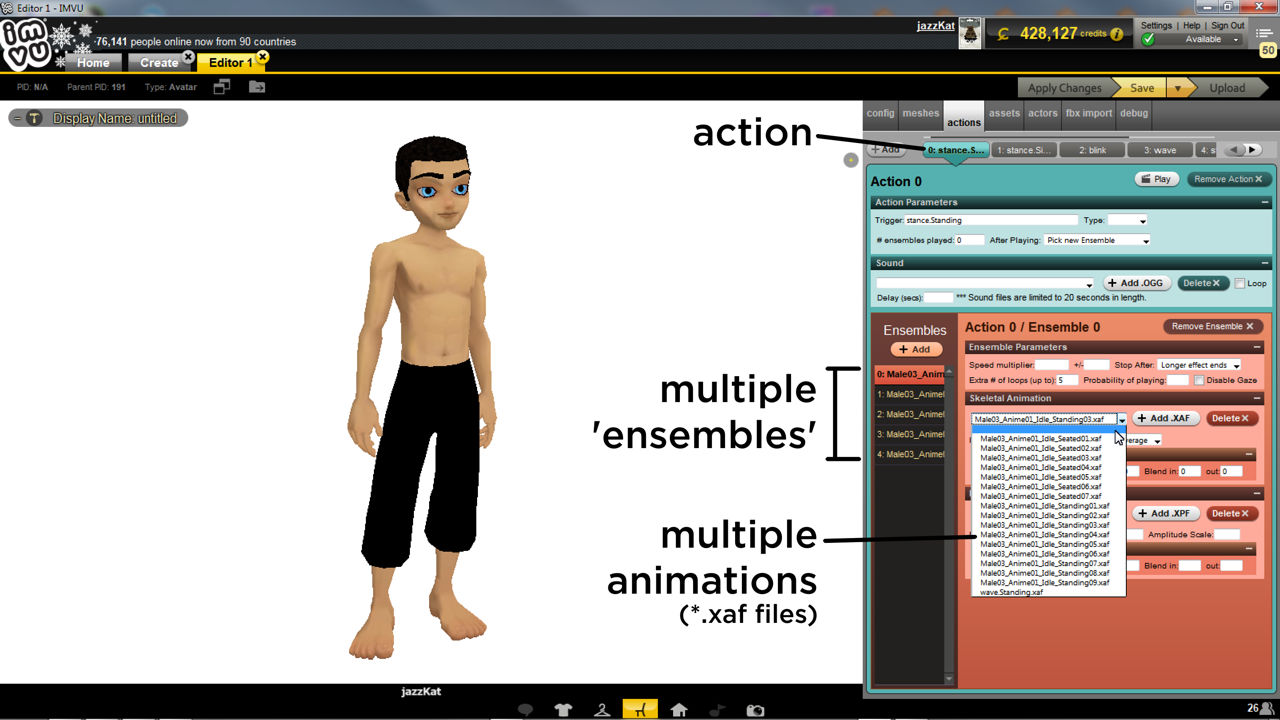
Multiple Animations
For an action with two or more animations available for idle set the initial action up per single animation action above then in the Ensembles section click the + Add button. A new ensemble instance will appear. Set up this new ensembles properties, the number of loops, the start and end frames and so on. Repeat as needed to include extra animations, one per ensemble Once all the ensembles are set up the action needs to be changed based on the behaviour expected. In After Playing select Pick new Ensemble if the avatar or item is to randomly select an animation to play; Pick same Ensemble if the same sequence plays regardless of any others, and Cycle through Ensembles to play each animation in sequence as they are listed. Depending on the animation themselves it may also be necessarily to set Composition to Average or replace depending on whether each sequence plays through strictly or is partially merged with sequences before and after play though.

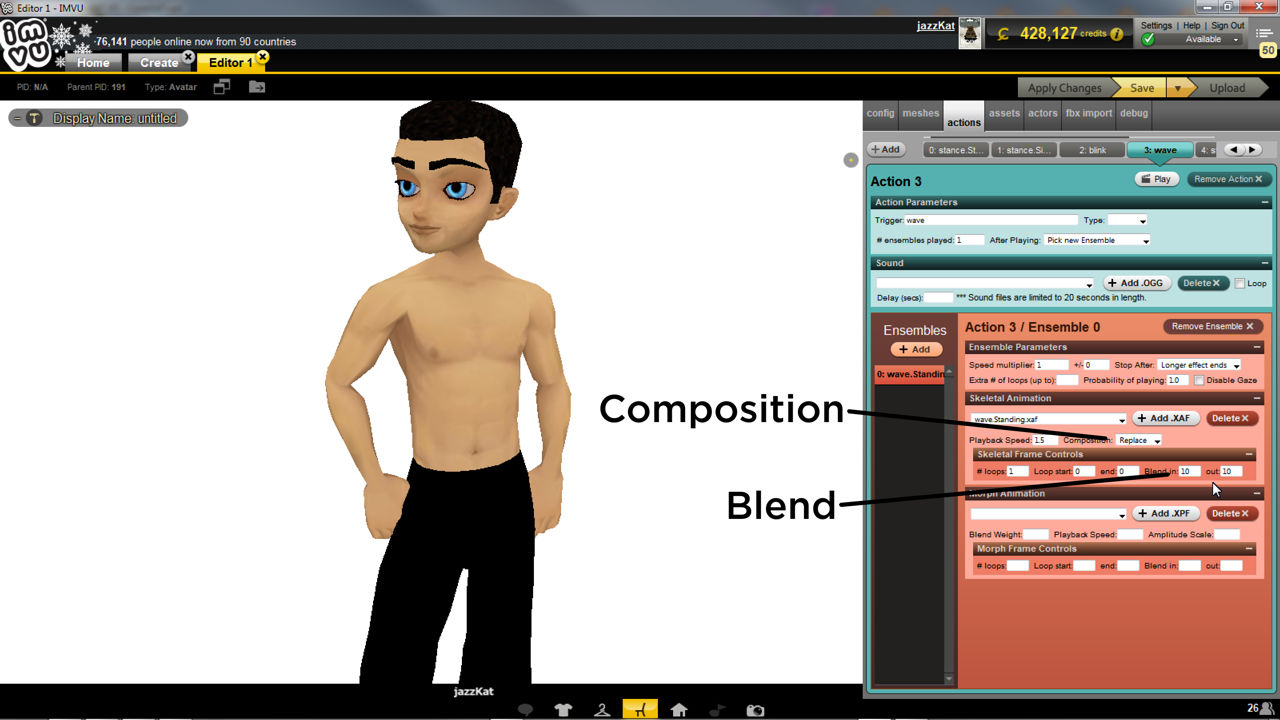
Blend & Composition
For actions generally the way they play when active can be strict or relaxed, i.e. the sequence will play exactly as it is for its entire duration, or it can be blended or partially merge with whatever sequence plays before or after. The two settings that alter this behaviour are Composition and Blend. To play an animation strictly set Composition to Replace which forces IMVU to play the selected animation as-is (which ignores any Blend settings). To merge between animations, before and after, set Composition to Average then provide a Blend in and out value, the number of frames over which a blend between two animations will occur, e.g. 5 in and 7 out would blend 5 frames at start of the sequence, 7 at the end.