
Introduction
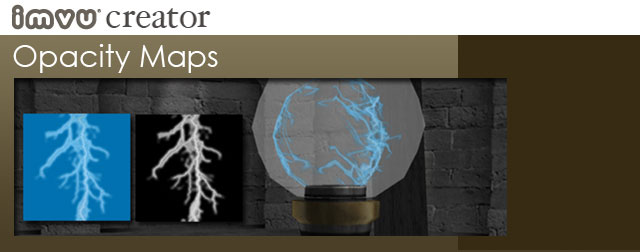
Making a texture appear translucent or transparent in IMVU is done with the use of an Opacity Map (also called an Alpha Map). Opacity Maps are additional grayscale textures that are imported with your texture file to tell IMVU which areas are transparent, or what degree of transparency. The best way to tell you about Opacity Maps is to show you:

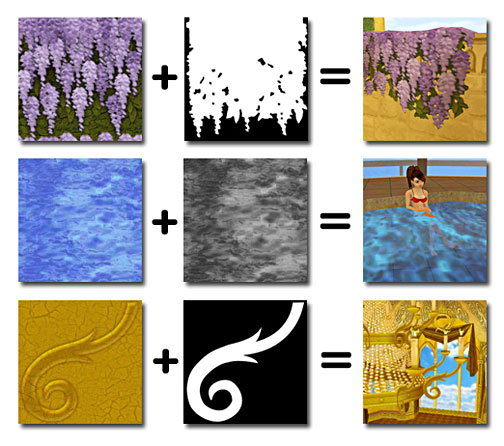
For every texture that includes a transparent detail, that texture needs to have an additional black and white texture that is the exact same dimension as the original. This additional texture depicts black areas as completely transparent, white areas as completely opaque, and variations of gray as levels of transparency.

Opacity Maps are perfect if you are trying to create a translucent surface, like water, clouds, or frosted glass. They are also great for creating the fine details of clothing or hair products because it allows for more complexity on the edge of a surface that would not be possible by 3D geometry alone. In the example below, you can see how Developer TNT uses Opacity Maps to add detail to your Helena Dress.

Disappearing Textures

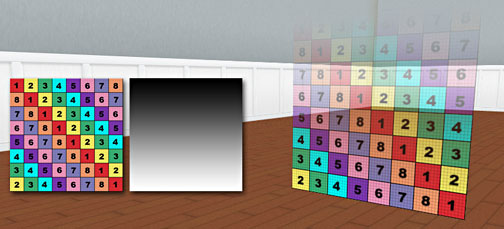
In the above example the avatar is standing at the intersection of a Opacity Map designed to create the illusion of shafts of light leaking through closed shutters. As you can see, the avatar’s hair and skin textures disappear when viewed through the multiple Opacity Maps. What is interesting is that the dress did not disappear. It is impossible to foresee every time this might happen, but it is worth keeping in mind while you design your products.
For more information about Opacity Maps, take a look at this article!
